안드로이드 스튜디오 없이 간편한 어플만들기 (Reacte native)
어플 만들기 (Reacte native) 자바스크립트 언어 하나로 어플 개발이 가능하다.
빠른 어플을 위해 Web View 기능을 넣어서 만들겠다.
1. 개발환경 설정
- 구름IDE(아래의 링크로 전 포스팅 참고)
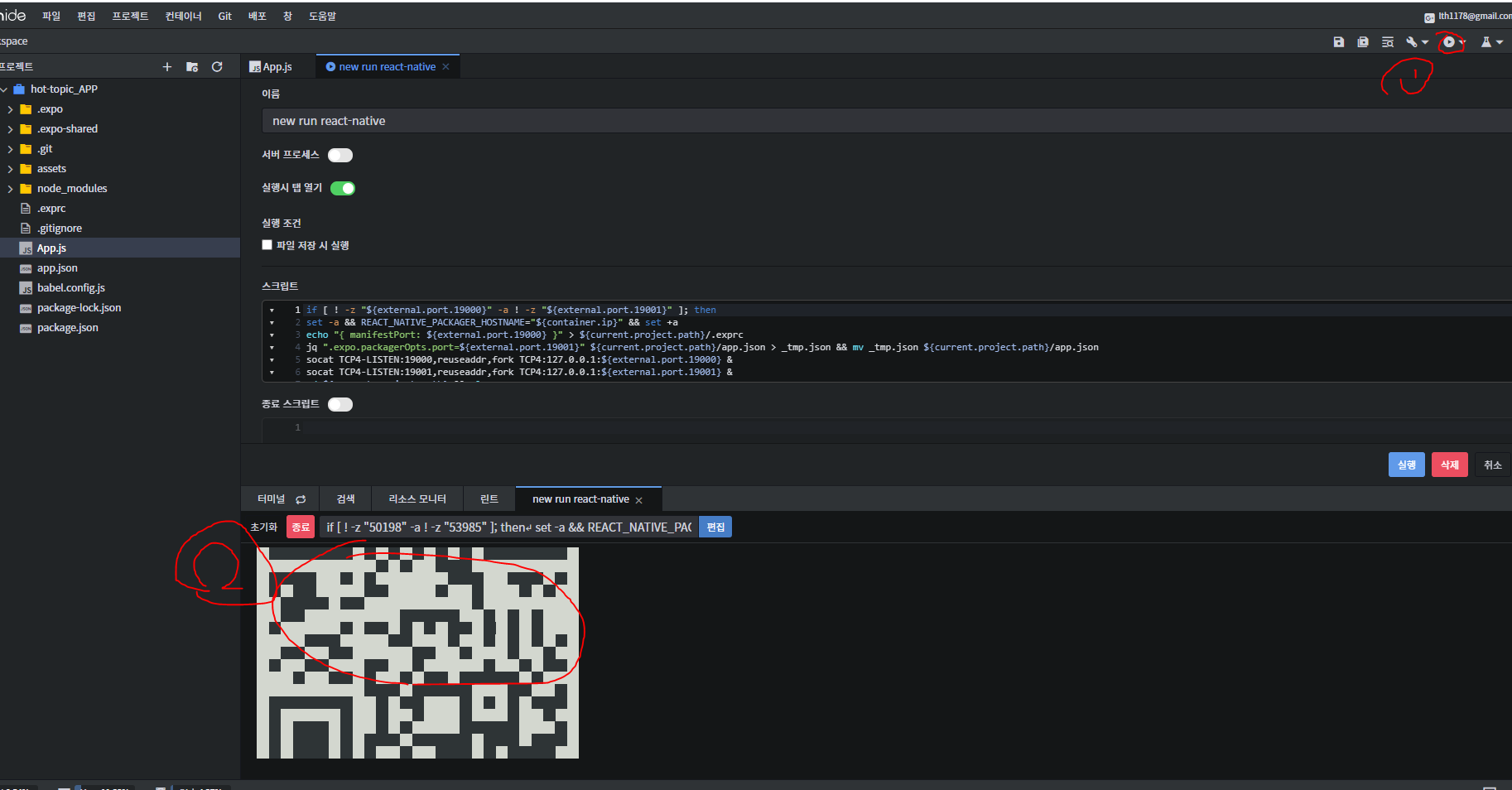
- 기본적인 방법은 위에 링크에서 설명한 것과 동일하지만 소프트웨어 스택을 React Native로 설정해준다 (1)

- React-Navtive & Expo 개발환경 설정
- 이번 프로젝트에서는 Expo를 이용할 것이다. Expo는 React-Navtive의 사용을 도와주는 개발도구로써 테스트와 배포가 쉽다.
- 컨테이너 생성 후 실행하면 아래의 사진과 같이 기본적인 파일들이 들어있다.

2. Android & IOS 앱 코딩
- 아래의 코드를 Terminal에 작성(docs.expo.io/versions/latest/sdk/webview/) 공식문서링크
expo install react-native-webview
-App.js에도 아래의 코드 작성
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render() {
return <WebView source={{ uri: 'https://expo.io' }} style={{ marginTop: 20 }} />;
}
}
- 그림에서 숫자 2로 표시된 부분은 자신이 만들어놓은 웹페이지의 주소를 입력한다.

- 코드 작성 후 아래의 사진처럼 재생 버튼을 누르면 큐알코드가 생성된다.

- 안드로이드폰 Expo Go어플 설치 후 qr코드 스캔하면 만든 어플 확인 가능
- 아이폰 expo Client 어플 설치 후 qr코드 스캔하면 만든 어플 확인 가능
위에 과정이 시간이 다소 걸릴 수 있다. 나 같은 경우 8분 정도의 시간이 걸렸다.
3. 앱 마켓 출시 준비
- 설정 및 APK 파일 제작
- app.json을 수정한다. 가장 위에 name에 원하는 어플 이름을 적는다

- assets에 들어있는 기존의 png 파일들을 모두 지워준다.
- icon(1024x1024)과 splash(1242x2436)을 만들어 assets에 넣어준다. 비율을 맞추지 않으면 apk 생성 시 오류가 난다.
- Terminal에 아래의 명령를 입력해요 Expo CLI를 다운받는다(https://docs.expo.io/distribution/building-standalone-apps/) 공식문서 링크
npm install -g expo-cli 
- 오류를 방지하기 위해. expo 파일을 삭제해 준다
- 아래의 코드를 app.json 하단에 콤마(,)를 하나 찍 고 넣어준다.
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}- 자신만의 어플을 구별하기 위해 패키지 수정을 해준다. 형식은 com.내이름.어플이름 이런 느낌

- 안드로이드 어플을 만들기 위해서는 아래의 명령어 입력
expo build:android- 위에 명령어를 입력하게 되면 회원가입을 요청하는데 expo 사이트로 가 회원가입을 해주면 된다.

- 로그인 후 apk 다운을 진행하다 보면 keystore을 어디서 관리할 거냐고 하는데 뭔지 모르겠으면 위에꺼를 선택하면 된다.
- 어느 정도 빌드가 진행되면 어떠한 주소가 나오게 된다. 아까 가입한 정보로 로그인해주면 된다.

- 기다리다 보면 빌드가 완료된다. (꽤 많은 시간이 걸린다 10 ~ 20분 정도)
- 빌드가 완료되면 아래의 다운 버튼을 눌러 apk 파일을 다운로드할 수 있다.
- 안드로이드 스마트폰에서도 해당 url을 검색하면 이 어플은 다운로드할 수 있다.

다음 포스팅은 apk를 가지고 마켓에 등록 후 광고를 삽입하는 것을 하겠다.
참고 : 유튜브 조코딩