반응형
1. 소스 받기
- git clone [url]
2. 소스 내 Project, Modules 설정
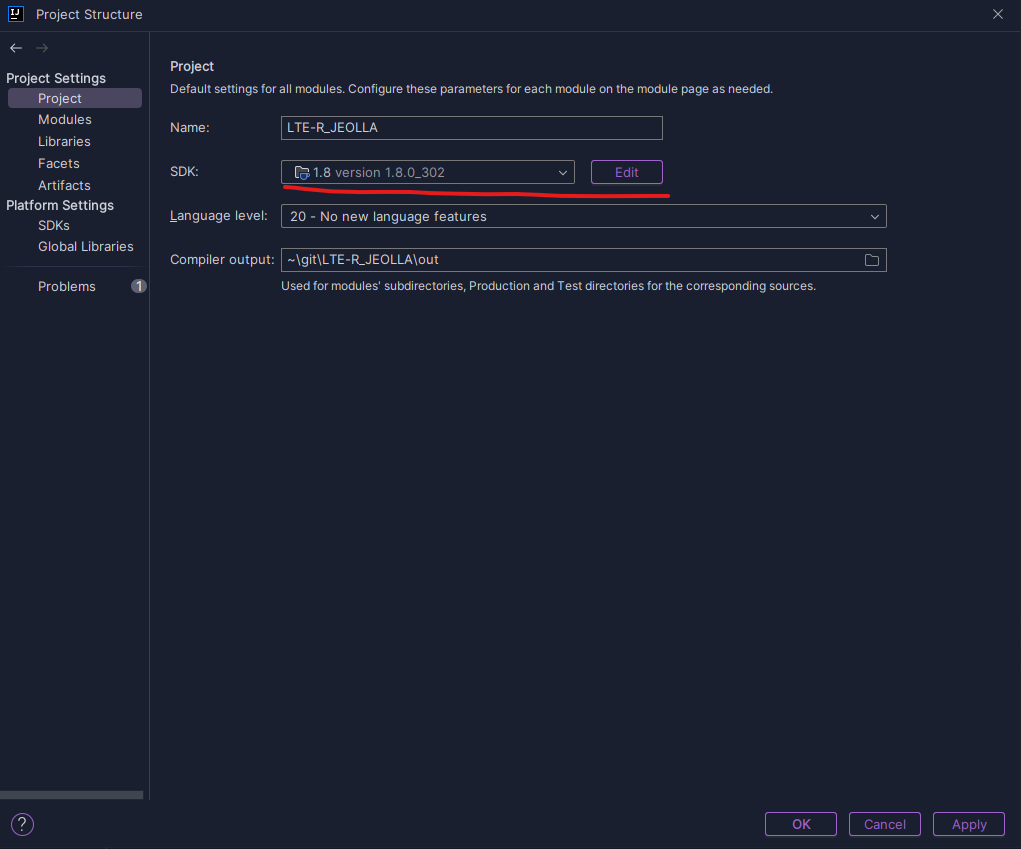
- SDK 설정
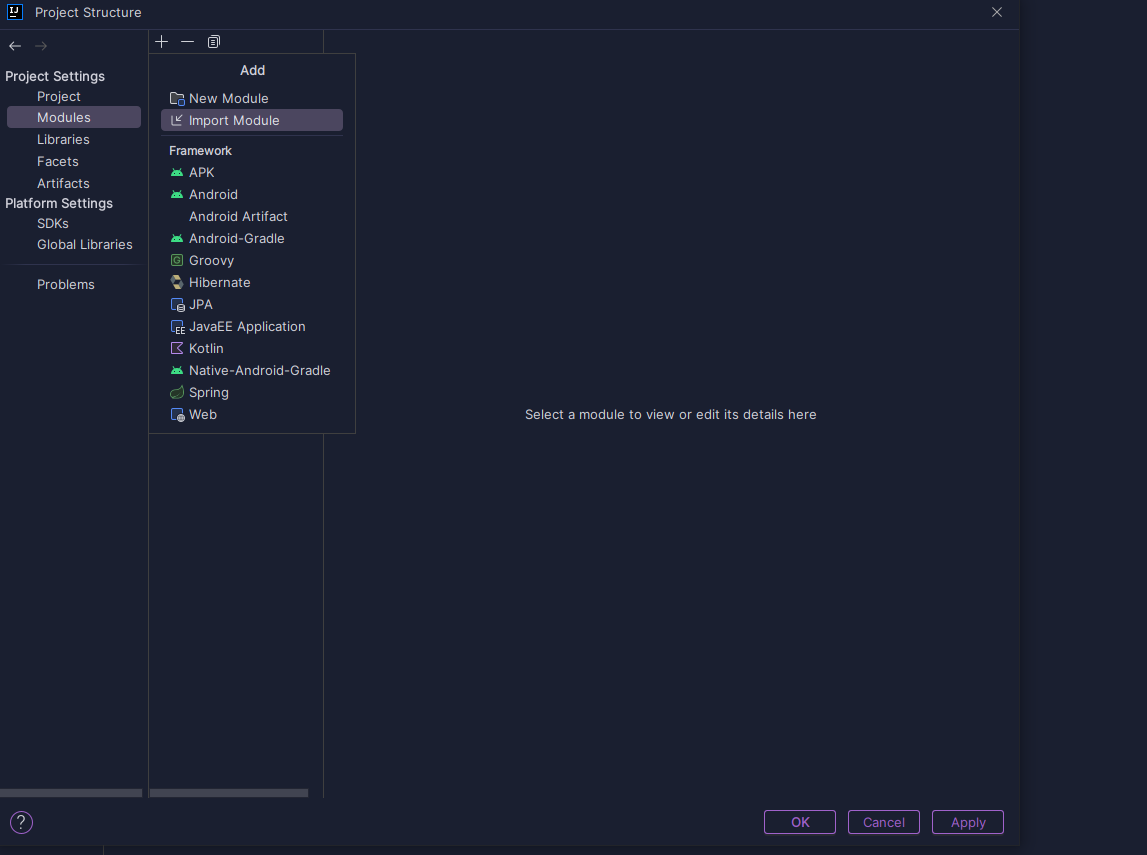
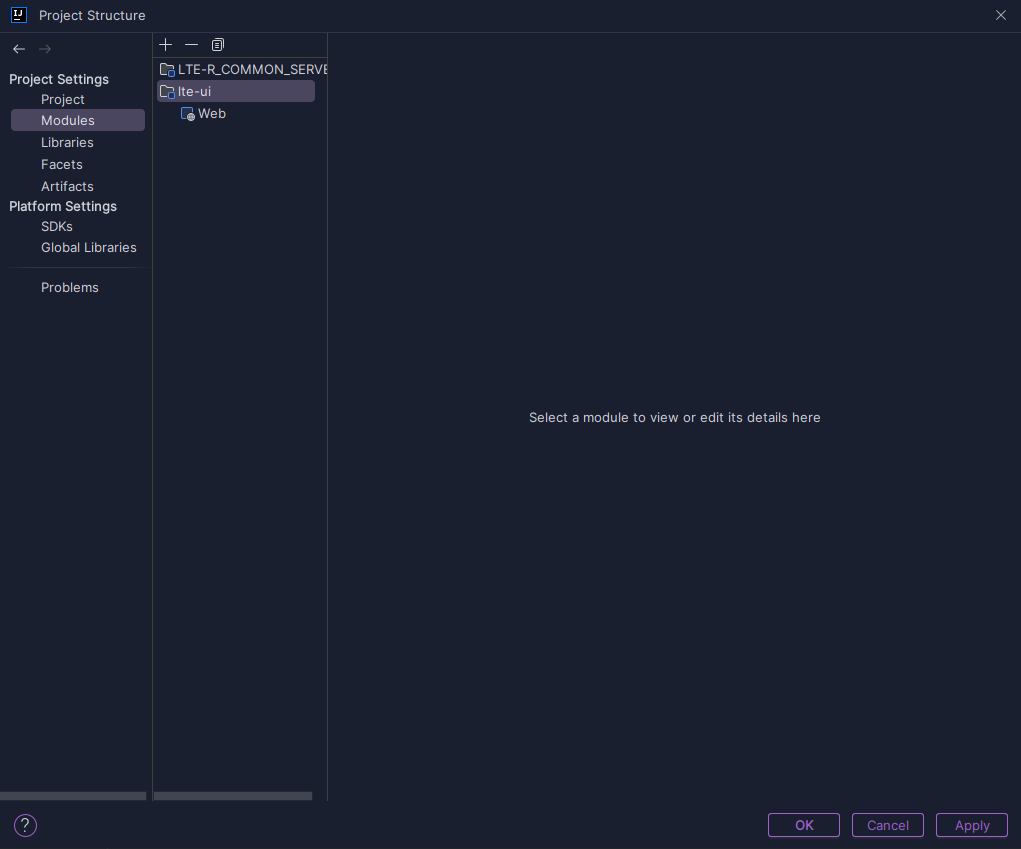
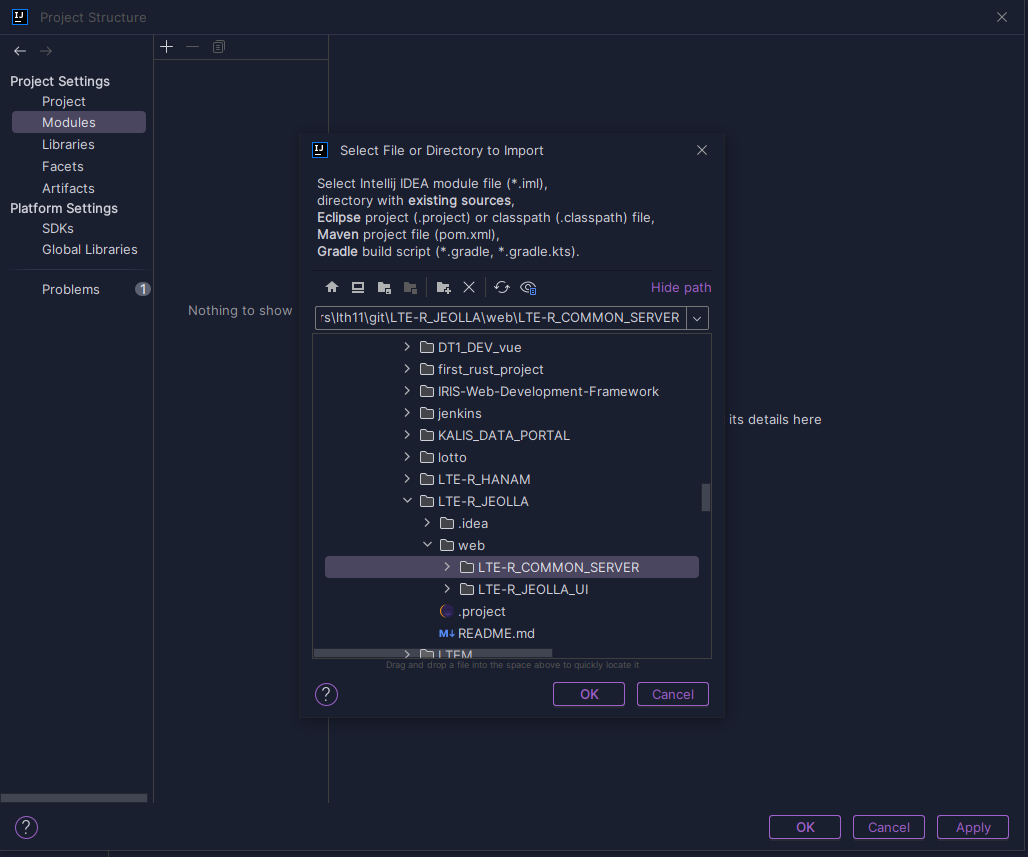
- File -> Project Structure -> Modules

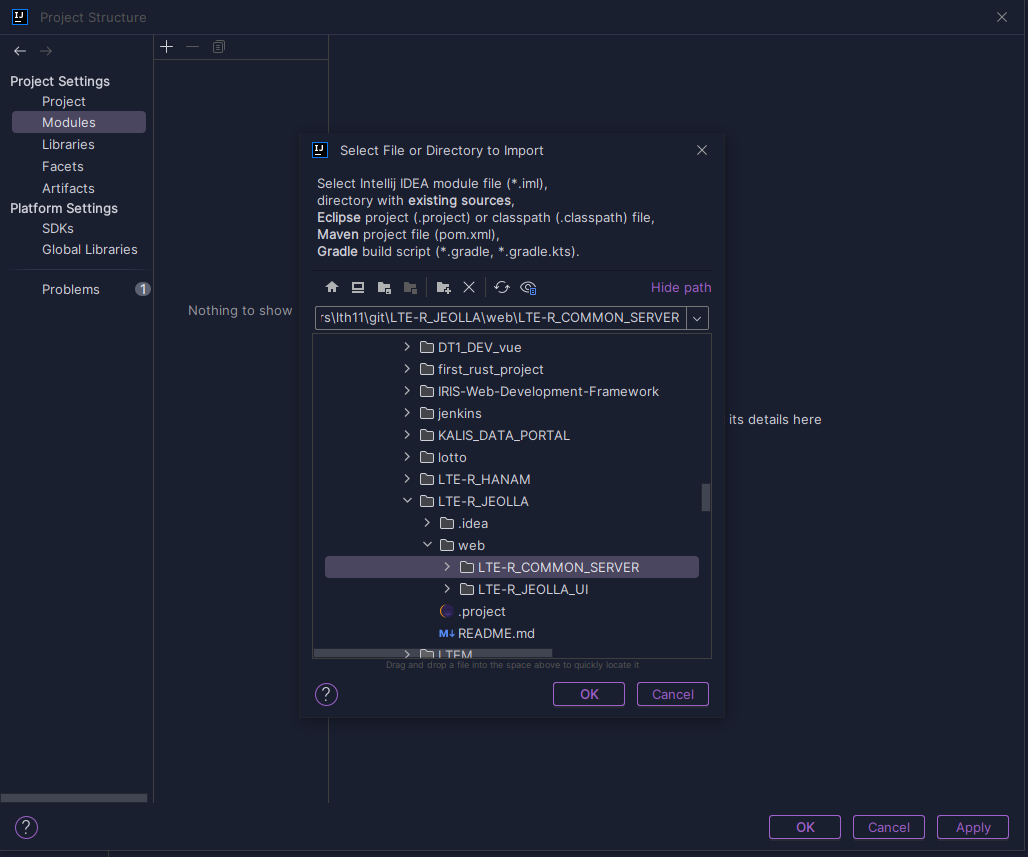
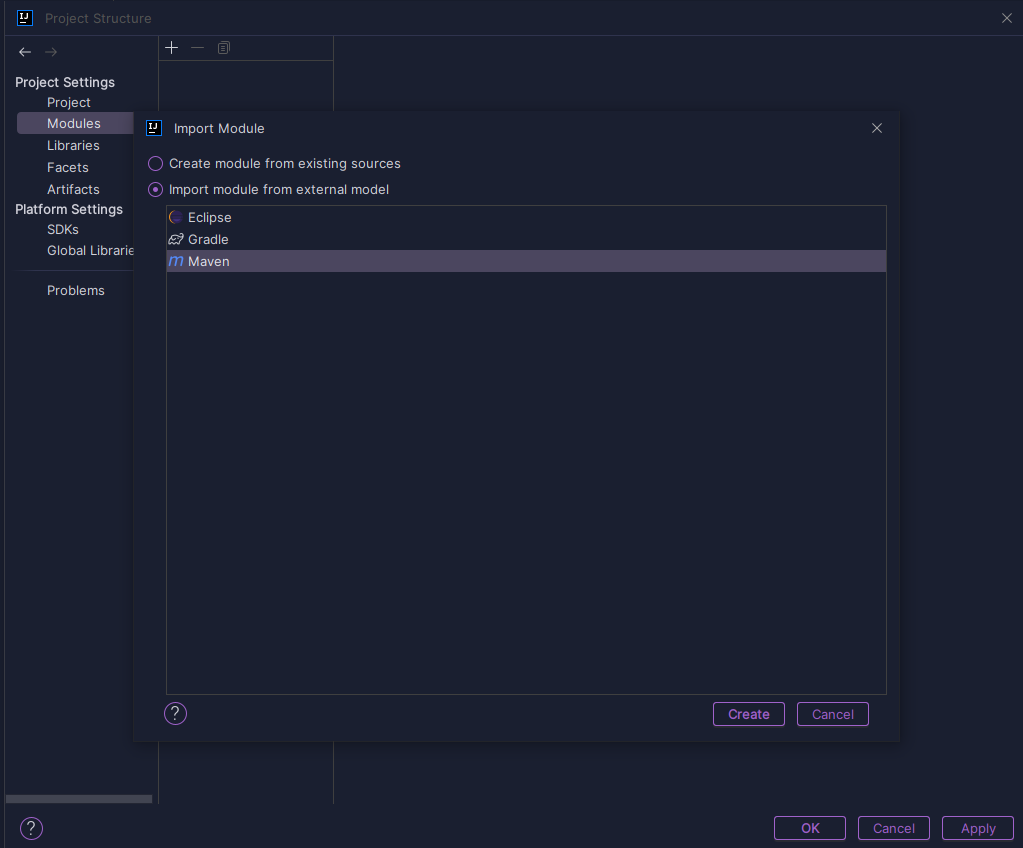
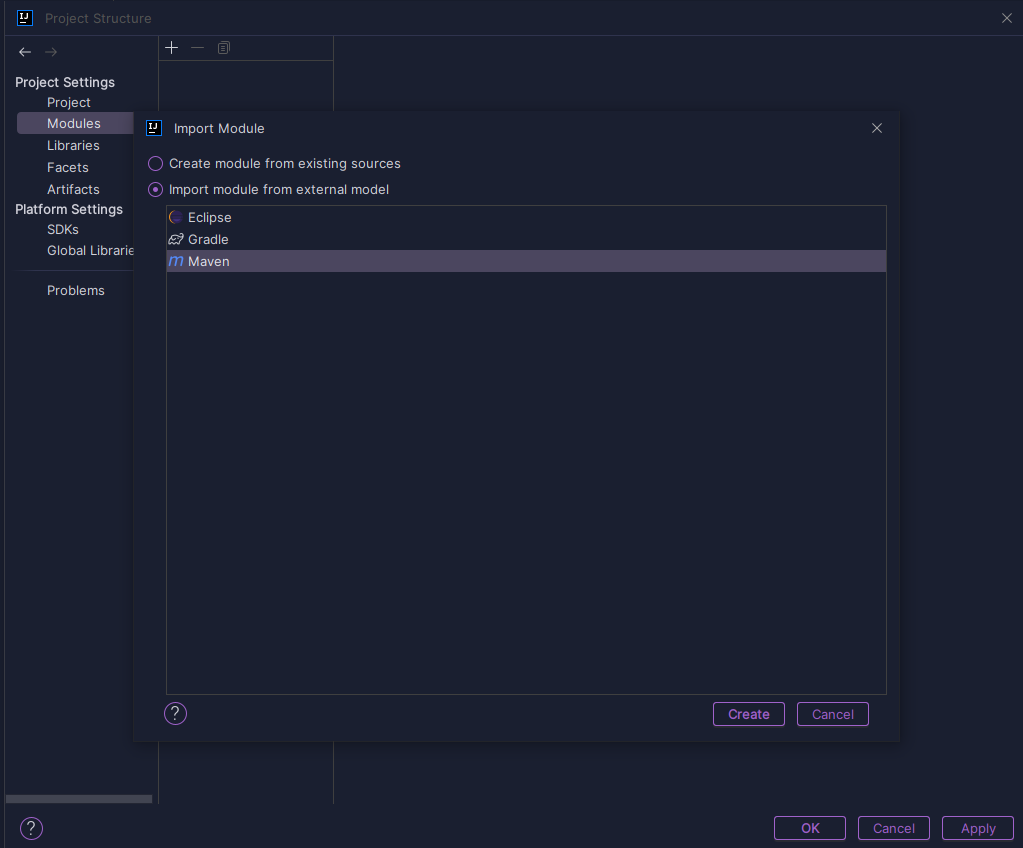
- clone받은 소스에서 Maven 프로젝트 디렉토리를 Module로 설정 한다.
- File -> Project Structure -> Modules

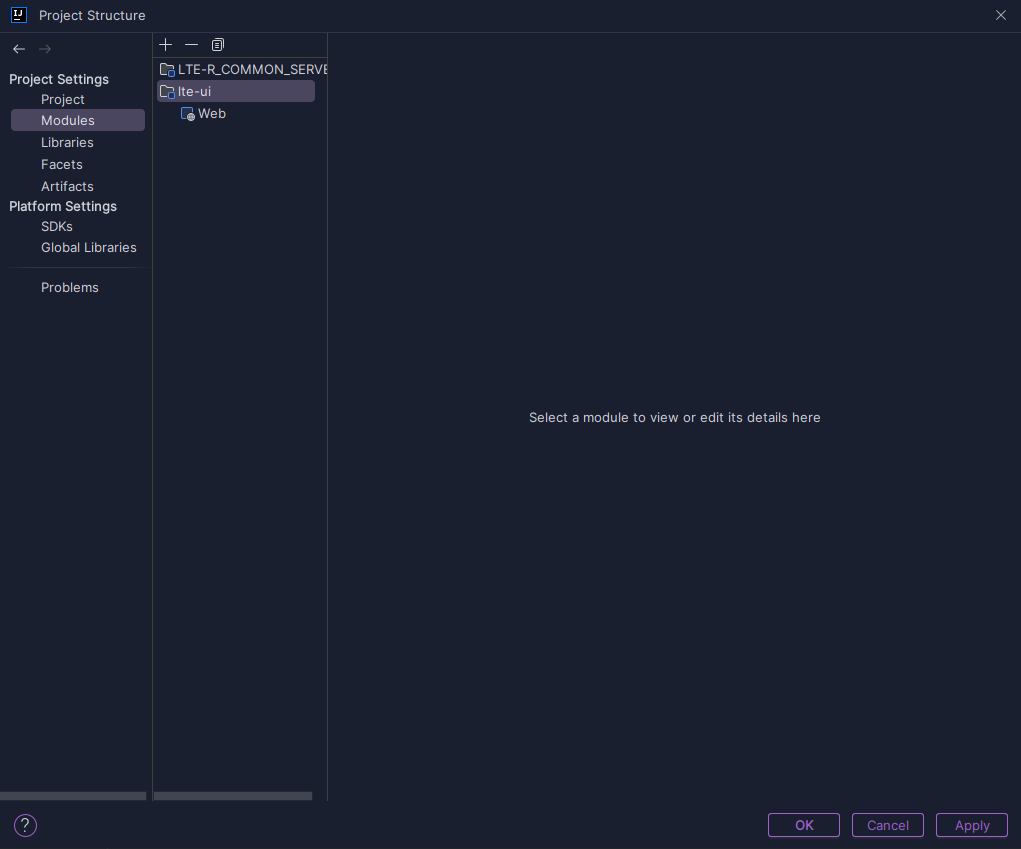
- 해당 소스는 2개의 Maven 프로젝트(LTE-R_COMMON_SERVER, LTE-R_JEOLLA_UI)를 포함하고 있어 두개 모두 Maven Module로 설정을 해준다.


- Apply 후 OK

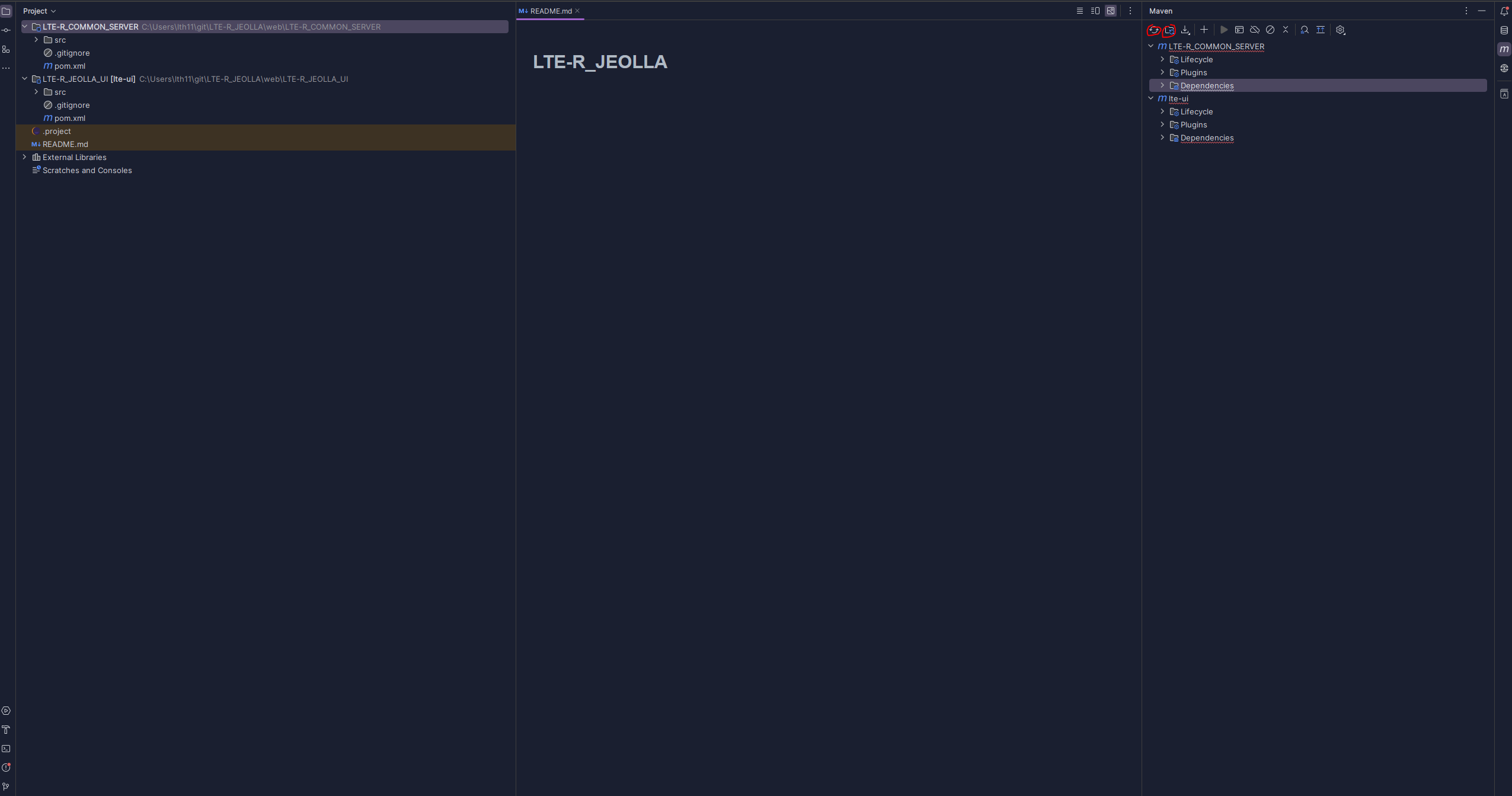
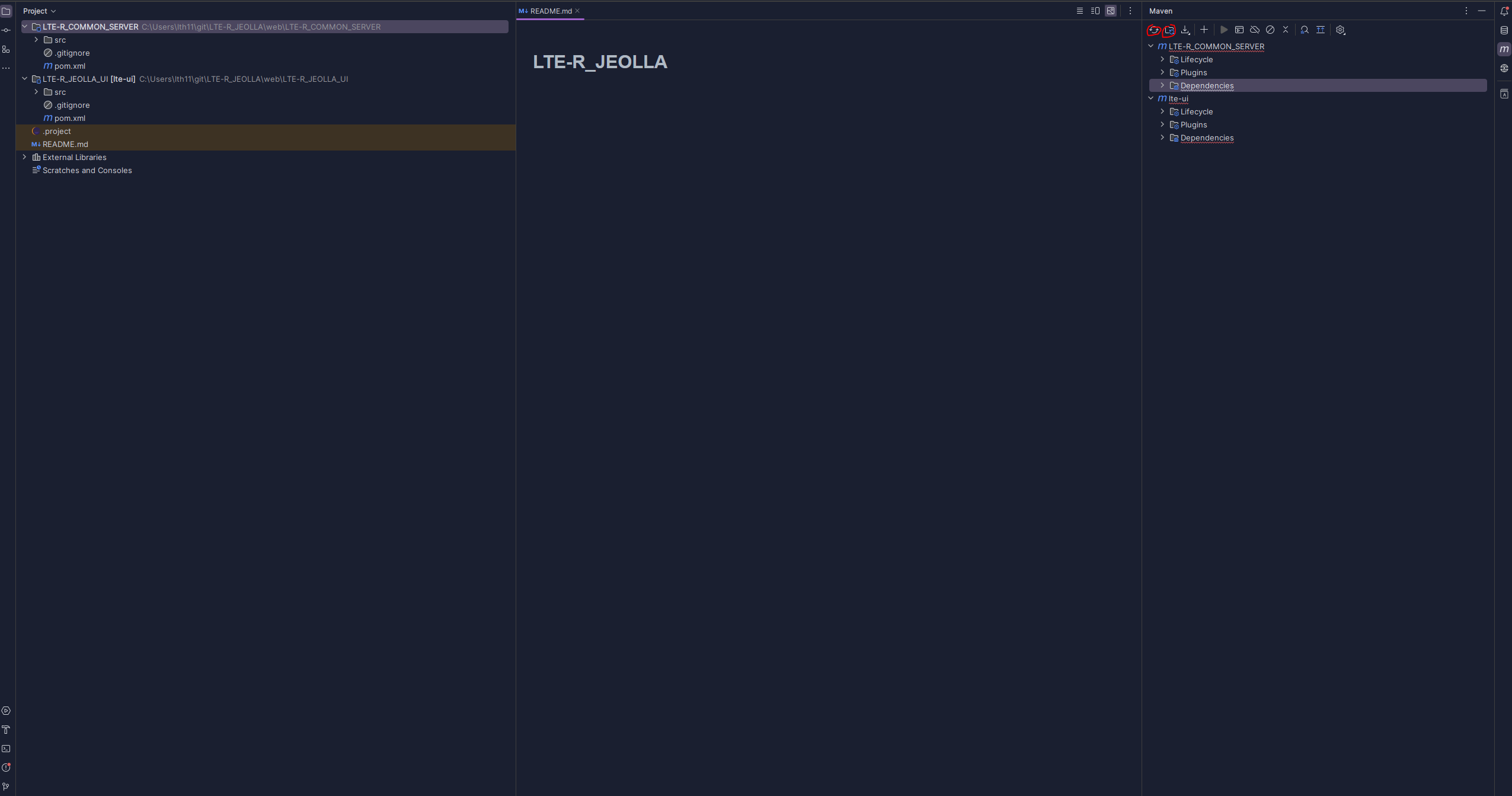
- Maven 목록에서 두개의 버튼을 클릭하여 새로고침 후 Maven Update를 해준다.

3. Tomcat 설정
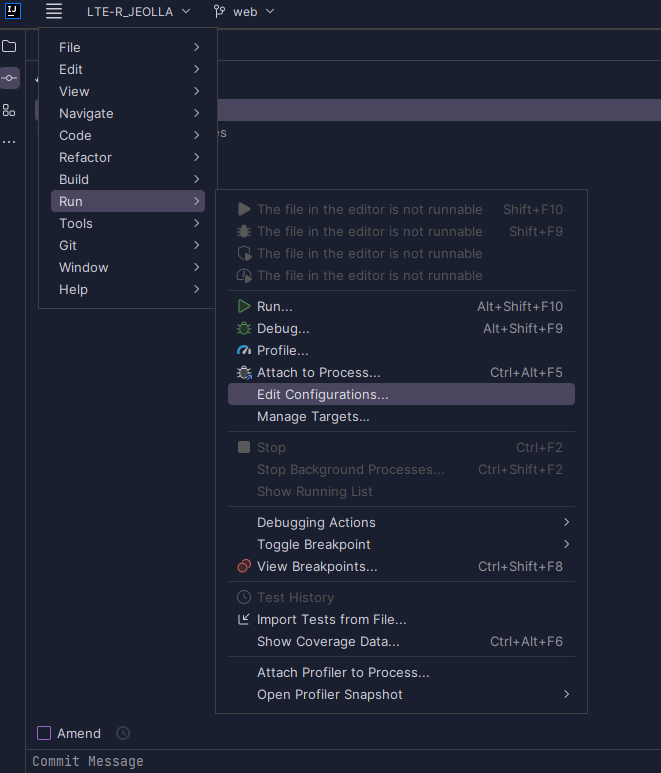
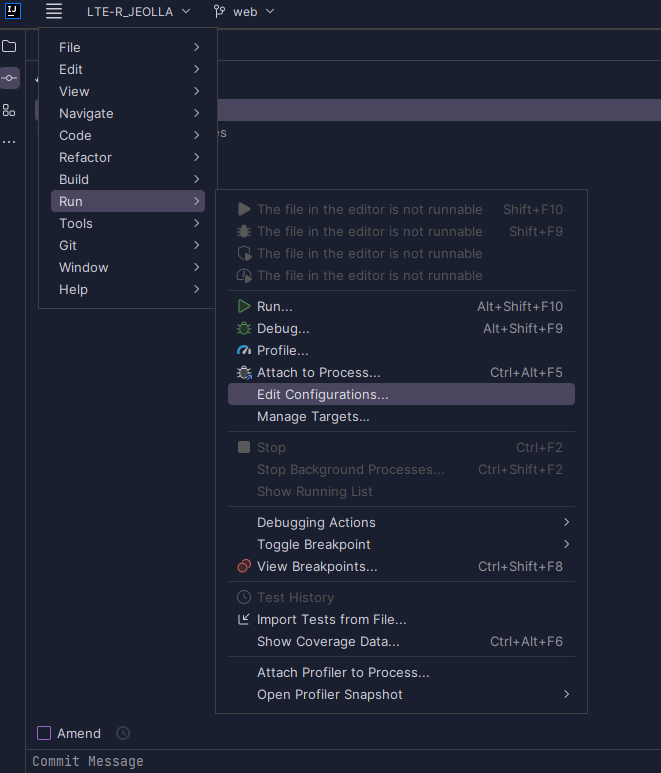
- Run -> Edit Configration

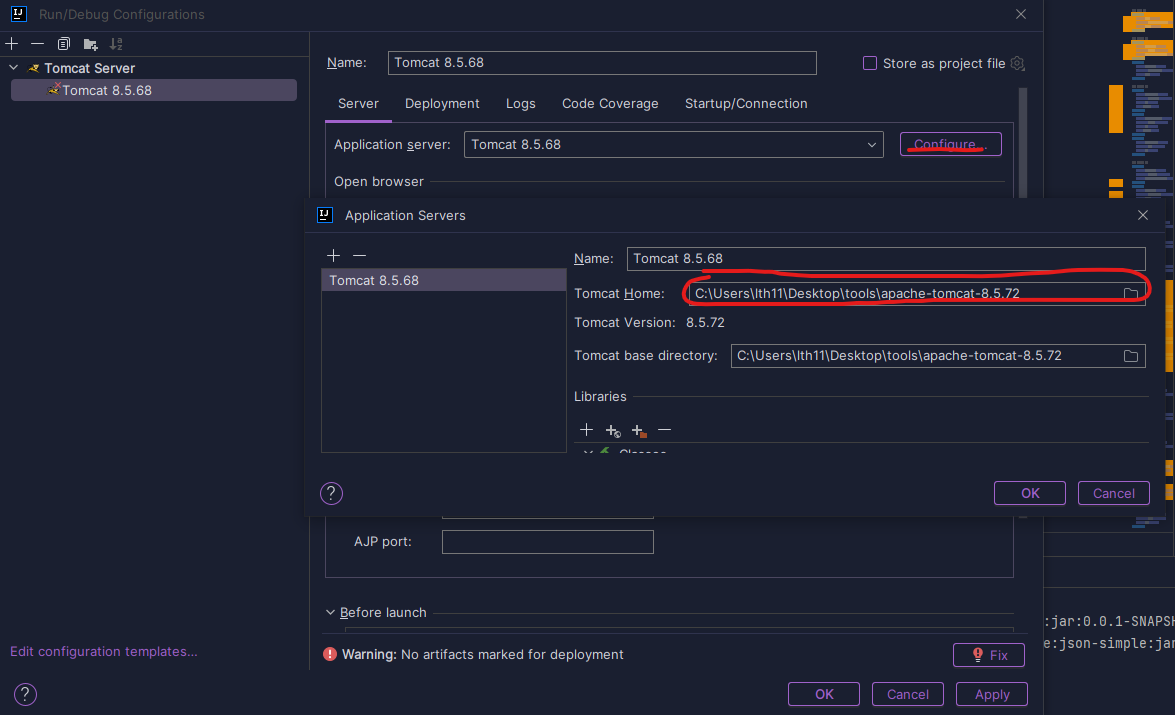
- Tomcat Server -> Local 추가

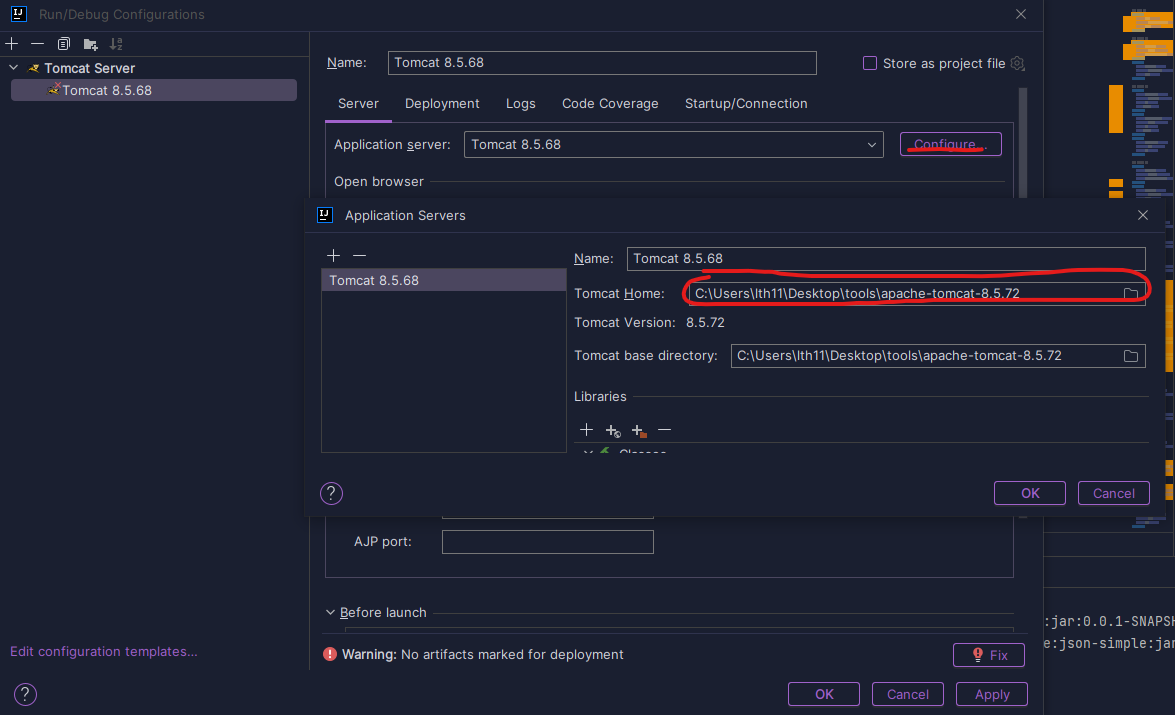
- Configure Tomcat Home 경로 지정

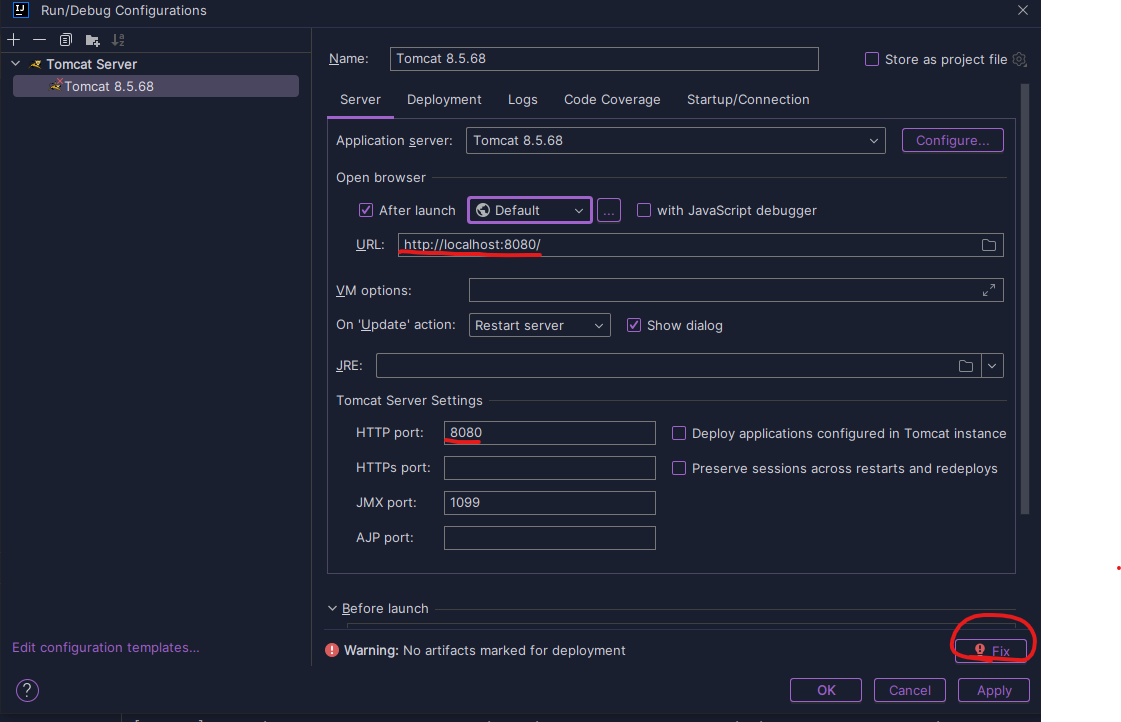
- 기본 URL 및 PORT 설정 후 Fix 클릭

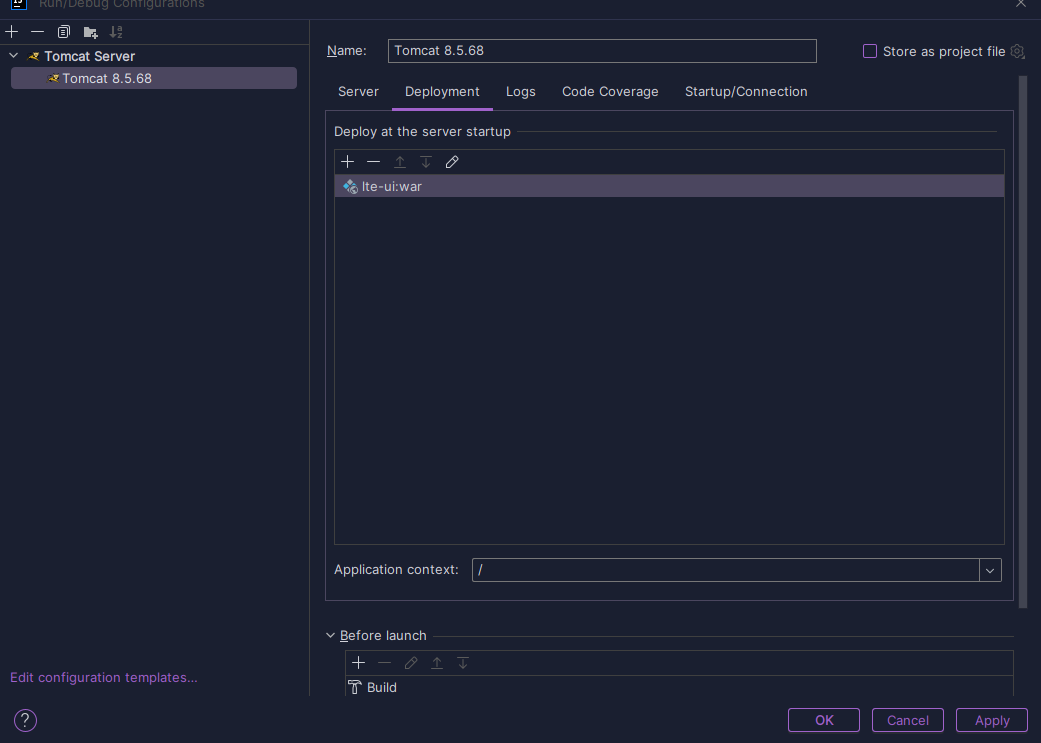
- :war는 을 war로 말아서 이 톰캣에 배포
- :war exploded는 풀어서 배포
- 원하는 항목 선택

- Application context '/' 수정

- 실행 (Shift + F10)
반응형
'WEB' 카테고리의 다른 글
| [Vue.js] Vewx란? (1) | 2024.02.16 |
|---|---|
| [Intellij] intellij tomcat 실행 시 한글 깨짐 (0) | 2024.01.08 |
| [Nuxt.js] 동일 페이지 파라메터 변경 (0) | 2023.11.28 |
| [Vue.js] axiox, onRequest, onError 중단시키기(Error 페이지 이동 막기) (0) | 2023.10.23 |
| SSR vs CSR vs 번들링 (0) | 2023.10.19 |
반응형
1. 소스 받기
- git clone [url]
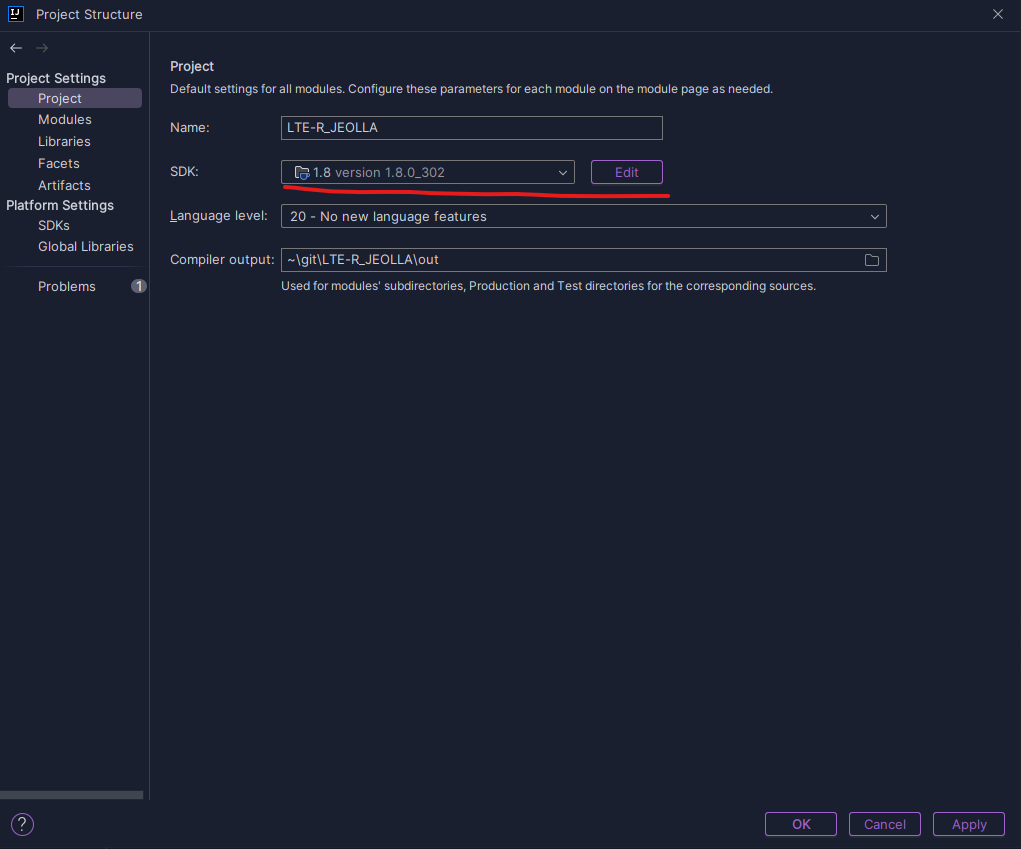
2. 소스 내 Project, Modules 설정
- SDK 설정
- File -> Project Structure -> Modules

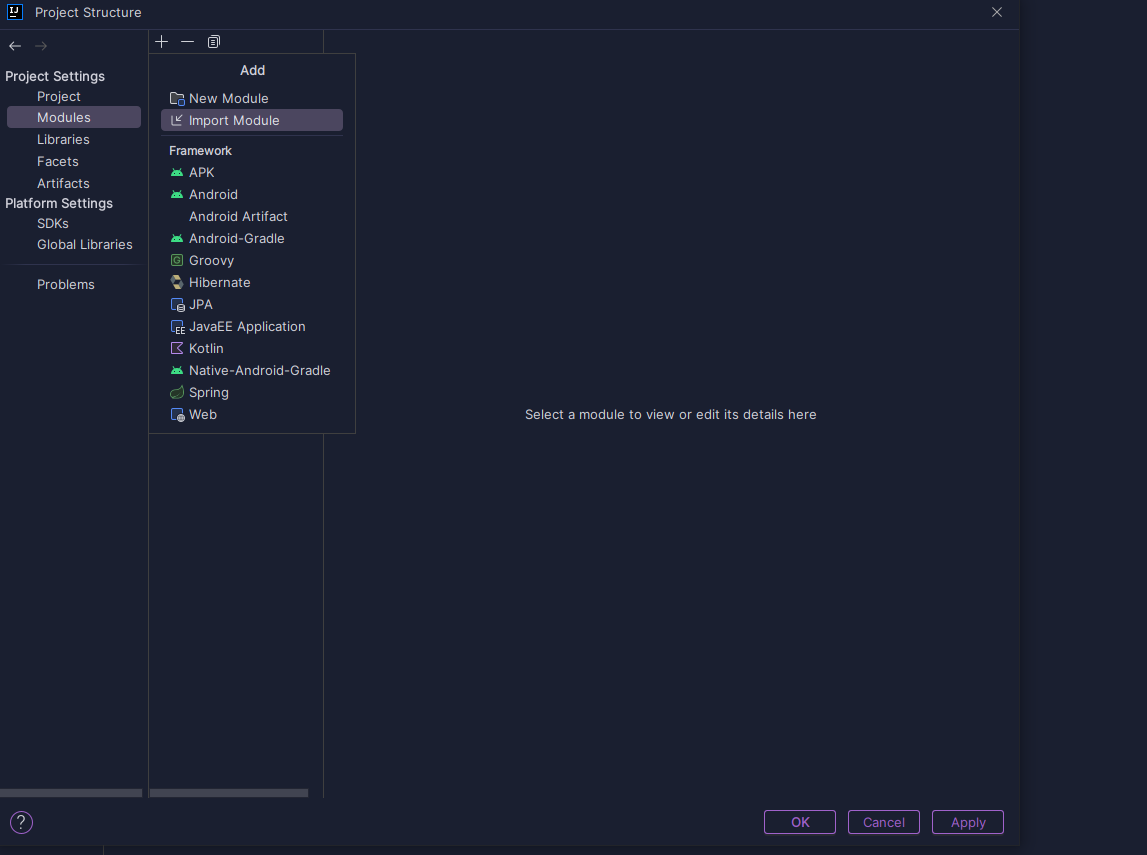
- clone받은 소스에서 Maven 프로젝트 디렉토리를 Module로 설정 한다.
- File -> Project Structure -> Modules

- 해당 소스는 2개의 Maven 프로젝트(LTE-R_COMMON_SERVER, LTE-R_JEOLLA_UI)를 포함하고 있어 두개 모두 Maven Module로 설정을 해준다.


- Apply 후 OK

- Maven 목록에서 두개의 버튼을 클릭하여 새로고침 후 Maven Update를 해준다.

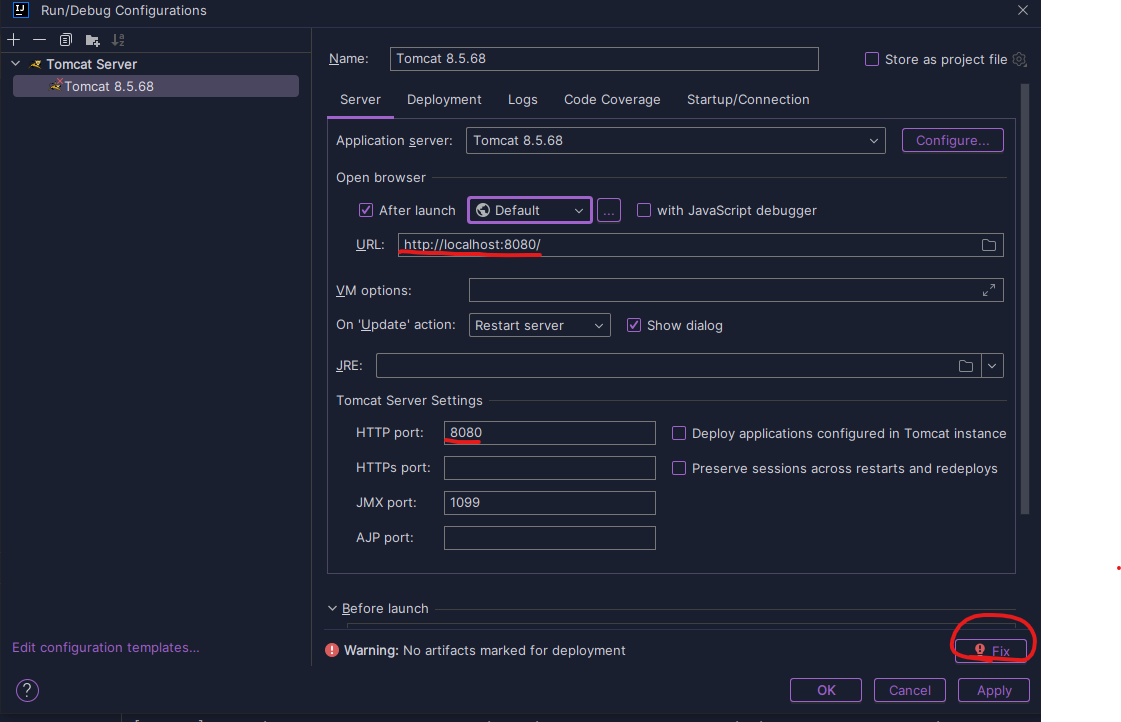
3. Tomcat 설정
- Run -> Edit Configration

- Tomcat Server -> Local 추가

- Configure Tomcat Home 경로 지정

- 기본 URL 및 PORT 설정 후 Fix 클릭

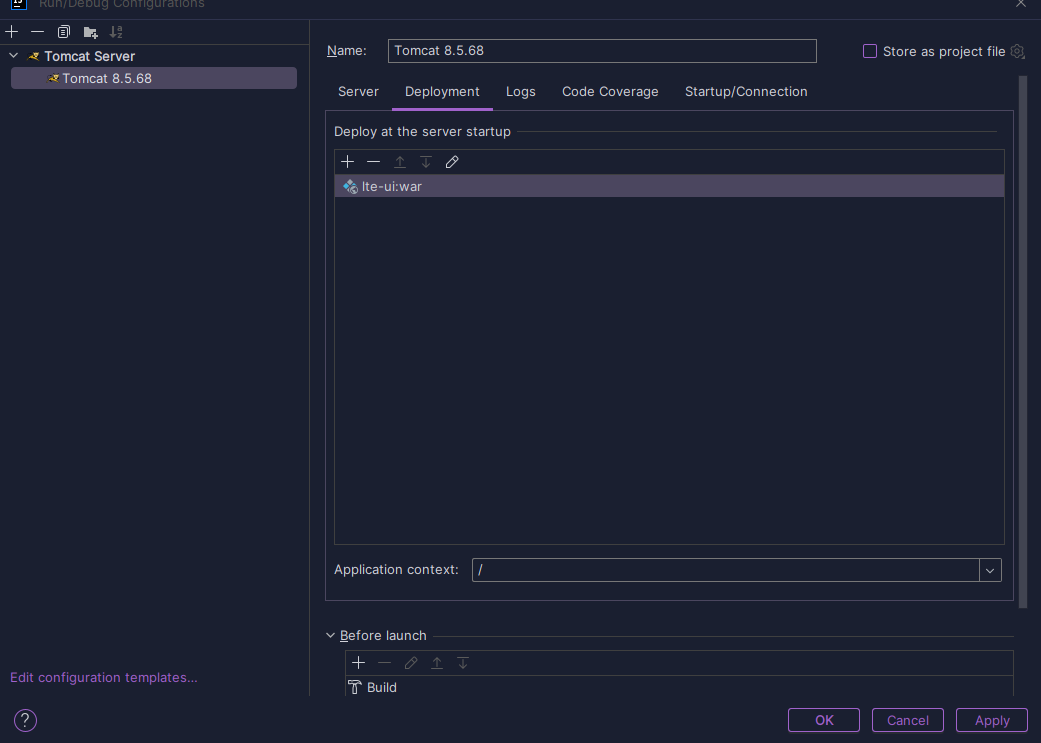
- :war는 을 war로 말아서 이 톰캣에 배포
- :war exploded는 풀어서 배포
- 원하는 항목 선택

- Application context '/' 수정

- 실행 (Shift + F10)
반응형
'WEB' 카테고리의 다른 글
| [Vue.js] Vewx란? (1) | 2024.02.16 |
|---|---|
| [Intellij] intellij tomcat 실행 시 한글 깨짐 (0) | 2024.01.08 |
| [Nuxt.js] 동일 페이지 파라메터 변경 (0) | 2023.11.28 |
| [Vue.js] axiox, onRequest, onError 중단시키기(Error 페이지 이동 막기) (0) | 2023.10.23 |
| SSR vs CSR vs 번들링 (0) | 2023.10.19 |
