프론트엔드를 NUXT를 이용해 개발을 하면서 Spring으로 개발한 API를 불러오는 과정에서 CORS 문제가 발생했다.
.....has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
먼저 CORS가 무엇인지 알아보자
CORS(Cross-Origin Resource Sharing)
한국어로 직역하면 교차 출처 리소스 공유라고 해석할 수 있다. 즉 서로 출처가 다른 출처를 가지는 경우 리소스를 공유하지 못한다는 의미이다. 그렇다면 여기서 말하는 다른 출처란 무엇일까?
출처(Origin)가 무엇인가?
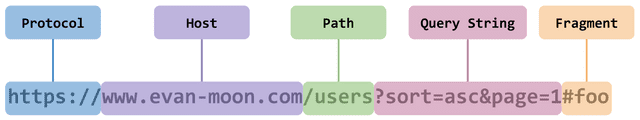
서버의 위치를 의미하는 https://google.com과 같은 URL들은 마치 하나의 문자열 같아 보여도, 사실은 여러 개의 구성 요소로 이루어져있다.
이때 출처는 Protocol과 Host, 그리고 위 그림에는 나와있지 않지만 :80, :443과 같은 포트 번호까지 모두 합친 것을 의미한다. 즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것이다.
여기서 다른출처란 protocol, Host, Port가 다를 경우를 의미한다. Port같은 경우 명시되어있지 않으면 상관이 없지만 명시되어있을시에는 다른 출처로 적용되므로 신경을 써줘야 한다.

나의경우
프론트엔드 url : https://localhost:3000
백엔드 url : https://localhost:8080
두 url중 포트가 다르기 떄문에 이러한 CORS문제가 발생했다
해결방법
nuxt 프로젝트 nuxt.config.js 내에 아래의 코드 삽입
modules: [
'@nuxtjs/axios'
],
axios: {
proxy: true
},
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true
}
},기존에 api 호출 부분에서 target 부분은 제외시키면 된다.
'WEB' 카테고리의 다른 글
| [NUXT][VUE][JAVASCRIPT] axios VS fetch 사용법 알아보기 (0) | 2022.07.26 |
|---|---|
| @RequestBody @ModelAttribute @RequestParam @PathVariable 차이점 (0) | 2022.07.19 |
| [연예인으로 보는 외모티어 테스트(여자 편) APP 출시] (0) | 2022.07.05 |
| [외모 티어 테스트]연예인으로 보는 나의 외모 티어 테스트(여자 편) (1) | 2022.06.29 |
| [HTML JQuery] 페이지 로딩중 이미지 만들기 부터 적용까지 (0) | 2022.06.09 |
프론트엔드를 NUXT를 이용해 개발을 하면서 Spring으로 개발한 API를 불러오는 과정에서 CORS 문제가 발생했다.
.....has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
먼저 CORS가 무엇인지 알아보자
CORS(Cross-Origin Resource Sharing)
한국어로 직역하면 교차 출처 리소스 공유라고 해석할 수 있다. 즉 서로 출처가 다른 출처를 가지는 경우 리소스를 공유하지 못한다는 의미이다. 그렇다면 여기서 말하는 다른 출처란 무엇일까?
출처(Origin)가 무엇인가?
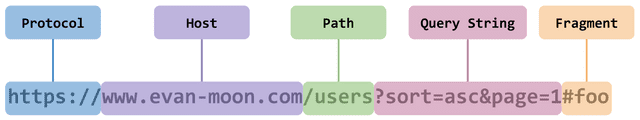
서버의 위치를 의미하는 https://google.com과 같은 URL들은 마치 하나의 문자열 같아 보여도, 사실은 여러 개의 구성 요소로 이루어져있다.
이때 출처는 Protocol과 Host, 그리고 위 그림에는 나와있지 않지만 :80, :443과 같은 포트 번호까지 모두 합친 것을 의미한다. 즉, 서버의 위치를 찾아가기 위해 필요한 가장 기본적인 것들을 합쳐놓은 것이다.
여기서 다른출처란 protocol, Host, Port가 다를 경우를 의미한다. Port같은 경우 명시되어있지 않으면 상관이 없지만 명시되어있을시에는 다른 출처로 적용되므로 신경을 써줘야 한다.

나의경우
프론트엔드 url : https://localhost:3000
백엔드 url : https://localhost:8080
두 url중 포트가 다르기 떄문에 이러한 CORS문제가 발생했다
해결방법
nuxt 프로젝트 nuxt.config.js 내에 아래의 코드 삽입
modules: [
'@nuxtjs/axios'
],
axios: {
proxy: true
},
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true
}
},기존에 api 호출 부분에서 target 부분은 제외시키면 된다.
'WEB' 카테고리의 다른 글
| [NUXT][VUE][JAVASCRIPT] axios VS fetch 사용법 알아보기 (0) | 2022.07.26 |
|---|---|
| @RequestBody @ModelAttribute @RequestParam @PathVariable 차이점 (0) | 2022.07.19 |
| [연예인으로 보는 외모티어 테스트(여자 편) APP 출시] (0) | 2022.07.05 |
| [외모 티어 테스트]연예인으로 보는 나의 외모 티어 테스트(여자 편) (1) | 2022.06.29 |
| [HTML JQuery] 페이지 로딩중 이미지 만들기 부터 적용까지 (0) | 2022.06.09 |
