반응형
로컬 공간에서 작업한 내용을 가지고 클라우드 서버에 배포하는 과정을 설명하겠다.
기본적으로 가장 유명한 amazon이 있지만 무료로 사용할 수 있고 다양한 편의 기능이 있는 netlify를 이용하겠다.
1. netlify 접속
-아래의 링크로 접속한다.
2. 회원가입
- 깃허브 추천, 후에 깃허브의 코드를 바로 업로드할 수 있고 깃허브에 파일 수정 시 자동으로 수정된 파일이 netlify에 적용된다.

3. 파일 업로드
- Sites메뉴 클릭 후 원하는 HTML 파일과 CSS파일이 들어있는 폴더를 업로드해준다. 원하는 파일을 드래그하여 업로드한다.

!!!!! 여기서 업로드하는 html 파일의 이름은 index여야 한다.!!!!!!

4. 확인
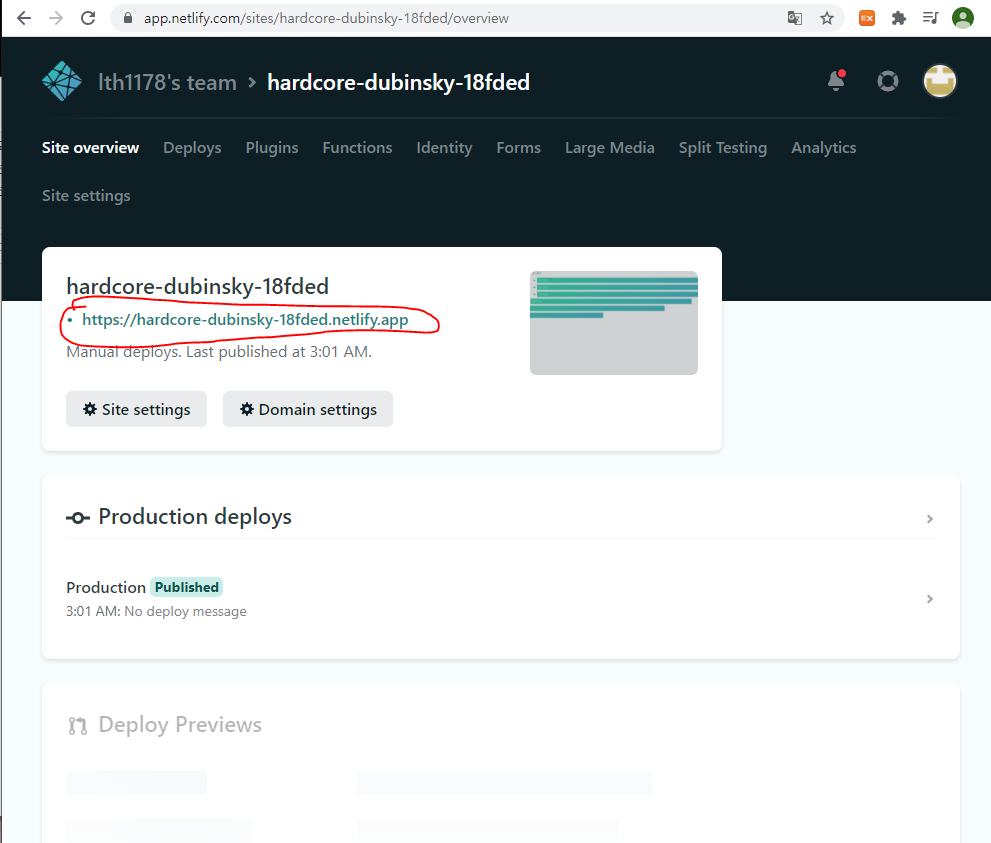
- 조금의 대기 후에 deploy가 된 것을 볼 수 있다. 표시한 url을 클릭하면 내가 만들 웹 페이지가 실행되는 것을 확인할 수 있다.

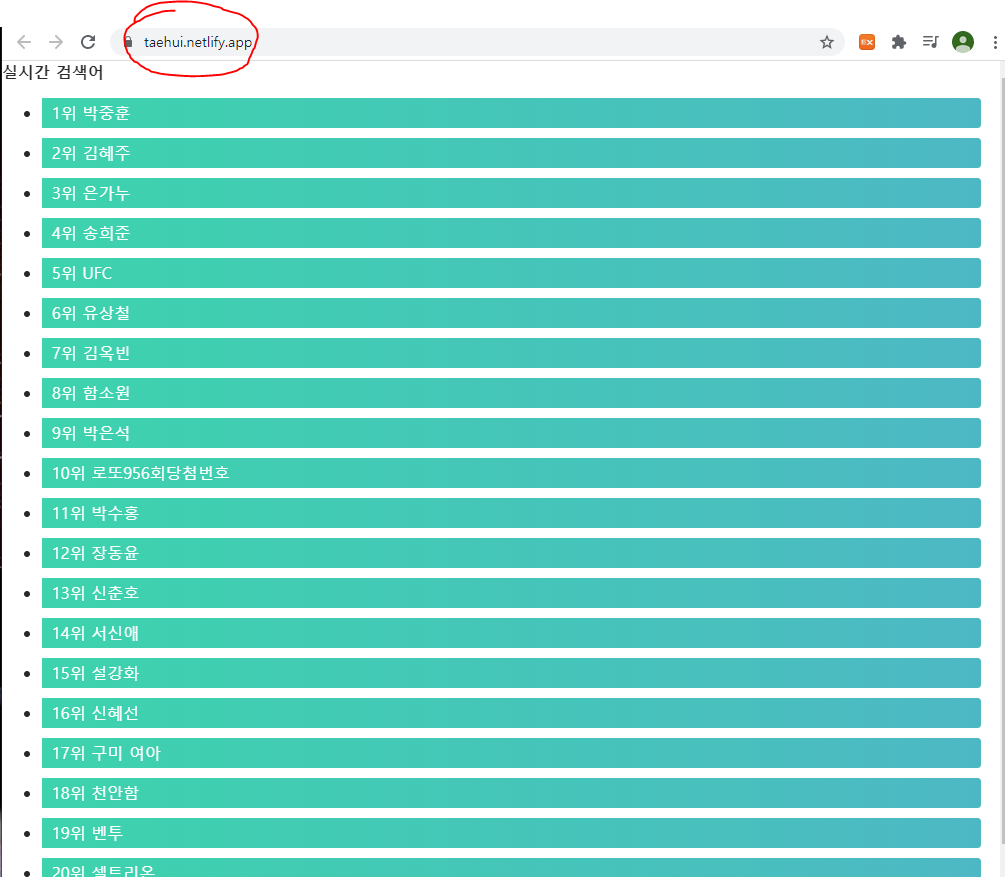
- 간단히 만든 실시간 검색어 페이지이다 여기서 위의 도메인을 보면 조금 이상한 것을 할 수 있다.

5. 도메인 변경
- Site settings 클릭

- Change site name 클릭

- taehui로 변경

- 변경 완료 도메인이 뒤에 netilfy.com 이 붙는 걸 없애는 것은 다음 포스팅에서 진행하겠다.

이처럼 https방식으로 연결되는 것은 직점 구현하려면 인증서를 사고 매우 복잡한 과정인데 이러한 과정까지 다 지원해준다.
참조 : 유튜브 조코딩
반응형
'WEB' 카테고리의 다른 글
| [무료 도메인 구입하기] (0) | 2021.09.20 |
|---|---|
| 도메인 이란? (0) | 2021.09.19 |
| goormIDE[구름IDE] 사용법 클라우드 서비스 (0) | 2021.09.16 |
| 실시간 검색어 Web (0) | 2021.09.14 |
| [STS][Eclipse] STS , Eclipse 한글깨짐 설정 (0) | 2021.08.05 |
