![]()
두번째 인공지능 관상 테스트 연예인으로 보는 관상 테스트가 출시 되었다. 많은 이용 바란다. celebrity-facing.netlify.app/ 연예인으로 보는 관상 테스트 업로드한 사진은 저장되지 않습니다. 다른 사진으로 재시도 celebrity-facing.netlify.app
이번에 개발한 '관상으로 보는 범죄성향 테스트'가 APP으로 출시됐다. play.google.com/store/apps/details?id=com.taehui.facing_criminal 범죄성향 테스트 - Google Play 앱 관상은 과학이다? AI를 이용한 인공지능 범죄성향 테스트입니다. 당신의 관상을 파악해 당신의 내면에 있는 범죄 욕구를 파악합니다. play.google.com 많은 다운 바랍니다!
![]()
관상으로 보는 범죄성향 테스트를 완성하였다. 파이썬을 이용한 크롤링과, 구글 비전 API을 이용해 데이터를 만들고 티처블 머신으로 학습을시켰다. 현재관상으로 보는 범죄성향 테스트를 완성하였다. 파이썬을 이용한 크롤링과, 구글 비전 API을 이용해 데이터를 만들고 티처블 머신으로 학습을시켰다. 현재 웹과 앱이 모두 완성된 상태이고 APP은 등록중이다. criminal.netlify.app/ 범죄성향 테스트 업로드한 사진은 저장되지 않습니다. 다른 사진으로 재시도 criminal.netlify.app criminal.netlify.app/ 범죄성향 테스트 criminal.netlify.app
![]()
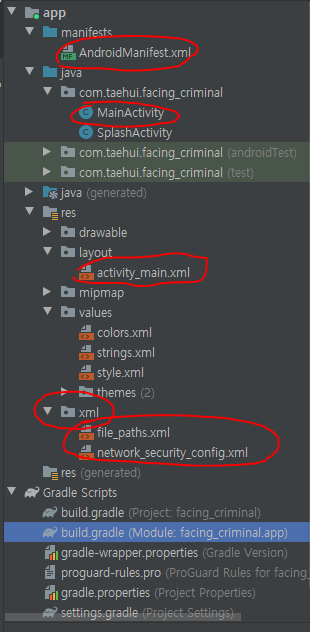
WebView를 이용한 어플을 만들 때 태그를 이용한 이미지 업로드를 구현하면 APP내에서 실행이 안된다. 모바일로 접근할때에는 잘 작동하지만 APP으로 만들게 되면 작동하지가 않는다. 따라서 Android Studio로 설정을 해주어야 한다. 기본적인 흐름을 내가 이해한 정도로 설명하겠다. 혹시 틀린 부분이 있다면 즉각 수정하겠다. 퍼미션들을 위한 라이브러리를 AndroidMainfest.xml에 등록하고 사진을 확인하기 위한 로컬 저장소 경로를 등록해준다. 로컬 저장소에 대한 정보는 res/xml에 file_paths.xml, network_security_config.xml에 작성을 해 준다. res/layout/activity_main.xml에 WebView를 넣어 나타나게 해준다. MainAct..
![]()
Andriod Studio를 이용하여 어플의 Icon과 Splash를 변경해 보겠다. 0. Icon, Splash란? 1. Icon 변경 2. Splash 변경 0. Icon, Splash란? Icon이란 핸드폰에 보이는 어플 모습이고 Splash란 어플이 시작할 때에 나타나는 시작 화면이다. 1. Icon 변경 - res를 마우스 우클릭 후 New -> Image Asset 클릭 - Name과 Layer Name을 원하는 것으로 변경한 후 Path를 만들어놓은 아이콘으로 지정 - AndroidMainfest.xml 에서 표시한 두 곳을 바꿔준다 끝!! 2. Splash 변경 - Splash screen은 이미지나 로고, 현재 버전의 소프트웨어를 포함한 그래픽 요소를 보여주는 화면으로, 보통 게임이나 프..
![]()
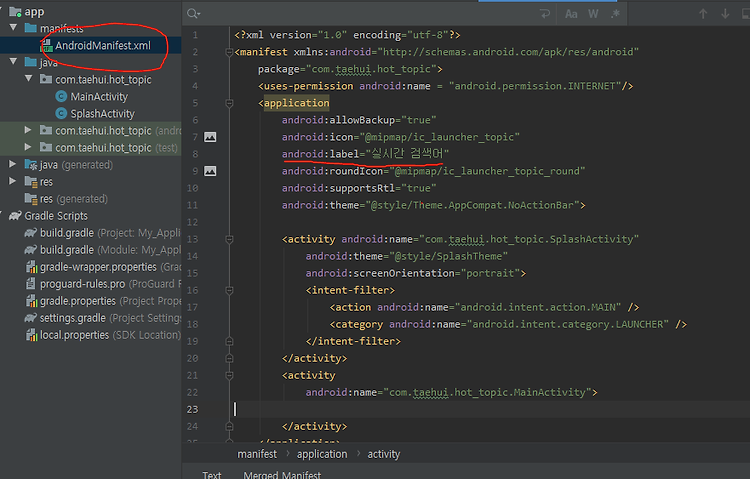
Android Studio APP 이름 바꾸기 1. 안드로이드 스튜디오실행 2. AndroidMainfest.xml에 들어가 label 변경 1. 안드로이드 스튜디오실행 - 안드로이스 스튜디오를 실행한다. 2. AndroidMainfest.xml에 들어가 label 변경 - AndroidMainfest에 들어가 label을 변경해 주면 된다. 나같은 경우 label이 하나였지만 activity에도 label이 있는 경우가 있다. 이때에는 모든 곳을 원하는 이름으로 바꿔줘야한다.
![]()
Google Play Store에 APP 등록 후 Upadate시 아래와 같은 Error가 발생했다. 이미 버전 코드가 1인 APK 또는 Android App Bundle이 있으므로 다른 버전 코드를 사용해야 합니다. 위에 에러는 어플을 업데이트할때 나오는 에러이다 말 그대로 같은 버전이 있기 때문에 나타나는 오류이다.] build.gradle에 들어가 버전을 1에서 2로 변경해 주면 된다!!
![]()
어플 만들기 (Reacte native) 자바스크립트 언어 하나로 어플 개발이 가능하다. 빠른 어플을 위해 Web View 기능을 넣어서 만들겠다. 1. 개발환경 설정 - 구름IDE(아래의 링크로 전 포스팅 참고) https://taehui.tistory.com/76 - 기본적인 방법은 위에 링크에서 설명한 것과 동일하지만 소프트웨어 스택을 React Native로 설정해준다 (1) - React-Navtive & Expo 개발환경 설정 - 이번 프로젝트에서는 Expo를 이용할 것이다. Expo는 React-Navtive의 사용을 도와주는 개발도구로써 테스트와 배포가 쉽다. - 컨테이너 생성 후 실행하면 아래의 사진과 같이 기본적인 파일들이 들어있다. 2. Android & IOS 앱 코딩 - 아래의 코..