반응형
HTML Java Script를 이용하여 클릭시 팝업창 가운데 띄우고 주변 어둡게 만드는 기능을 해보겠다.
- 아래의 버튼을 누르면

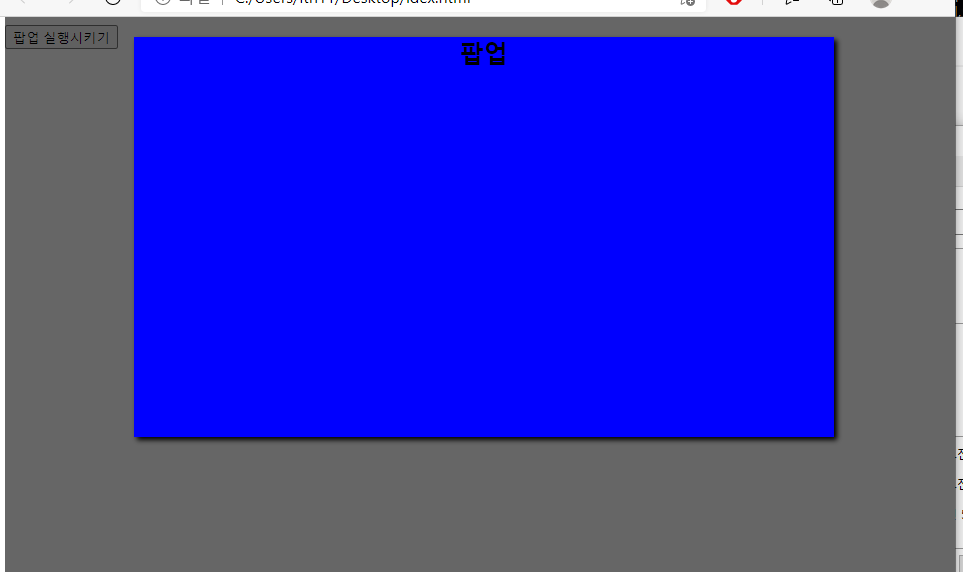
-이와같이 팝업창이 가운데 뜨면서 주변을 어둡게 만든다.

- 아래의 코드가 실행 코드이다.
버튼을 누르게 되면 Jquery함수가 실행되고 pop과 article이 속성에 맞게 실행된다.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<style>
#pop {position:absolute; z-index:1; top:0; width:100%; height:100%; display:none; }
#pop>article {width:700px; height:400px; position:relative; z-index:2; background:blue; box-shadow:3px 3px 5px black; margin:auto; cursor:pointer; text-align: center;}
.black { background:rgba(0,0,0,0.6); }
</style>
<script>
$(document).ready(function(){
$("#list>button:first-of-type").click(function(){
$("#pop").fadeIn(); $("#pop").addClass("black");
});
$("#pop>article").click(function(){
$(this).parent().fadeOut();
});
});
</script>
</head>
<body>
<div id="pop">
<article>
<h1>팝업</h1>
</article>
</div>
<section id="list">
<button>팝업 실행시키기</button>
</section>
</body>
</html>
반응형
'WEB' 카테고리의 다른 글
| [Google Search Console 등록] 구글 서치콘솔 등록하는법 (0) | 2022.01.28 |
|---|---|
| [HTML][JavaScript] Javascript 로 원하는 태그(id)에 원하는 태그(id, class) 추가 (0) | 2022.01.20 |
| [HTML] div 스크롤 생성 (0) | 2021.12.29 |
| [HTML][CSS] 스크롤 사용 메뉴 상단고정 (테이블 메뉴 상단 고정) (0) | 2021.12.28 |
| [javaScript] textarea 입력 줄 바꿈 제한 두기 (0) | 2021.12.23 |
