코드를 작성하다 보면 여러 가지 경우가 생긴다.
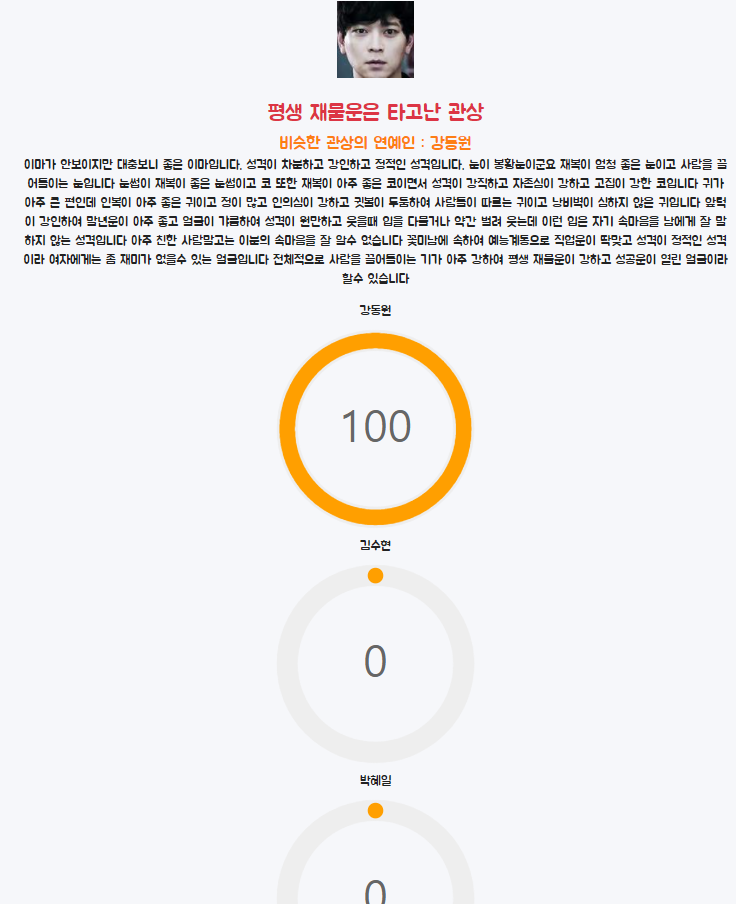
나는 아래와 같은 화면에서 CircleChart를 가로 정렬로 바꾸고 싶다.

이럴때에는 태그 스타일에 float : left 속성을 부여해 주면 된다.
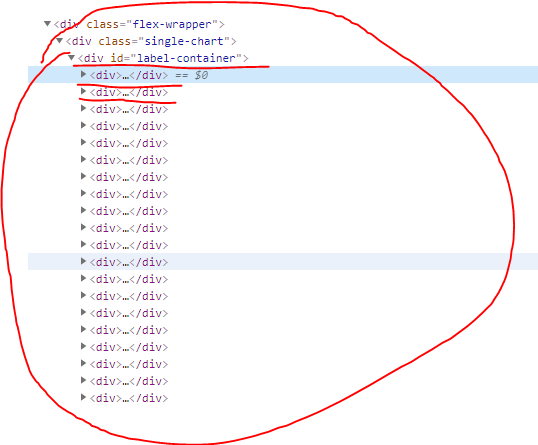
하지만 처음부터 원형차트가 들어가 있는 태그를 설정한 것이 아니고 자바스크립트를 이용해 생성해 준것이기 때문에 class이름이 들어가 있지 않다. 따라서 스타일또한 변경이 불가능하다. 무슨 얘기인지 모르겠다면 아래의 코드와 함께 다시 보도록 하겠다.
async function init() {
const modelURL = URL + 'model.json';
const metadataURL = URL + 'metadata.json';
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
labelContainer = document.getElementById('label-container'); //label-container이라는 아이디를 가지고있는 태크를 가지고온다.
for (let i = 0; i < maxPredictions; i++) {
// and class labels
labelContainer.appendChild(document.createElement('div')); //label-container이라는 아이디를 가지고있는 태크안에 div태그생성
}
}
여기서
labelContainer = document.getElementById('label-container'); 이 문장은 이용해 변수 labelContainer에 label-container라는아이디를 가진 태그의 속성이 들어간다
labelContainer.appendChild(document.createElement('div')); 이 문장을 이용해 label-container라는아이디를 가진 태그 안에 div라는 태그가 들어간다
여기서 div안에는 원형 그래프가 있다.(이것에 대한 설명은 본 포스팅과 연관이 없기 때문에 설명하지 않도록 하겠다.)

여기서 내가 원하는것은 생성한 div에 클리스 이름을 생성시켜주는 것이다.
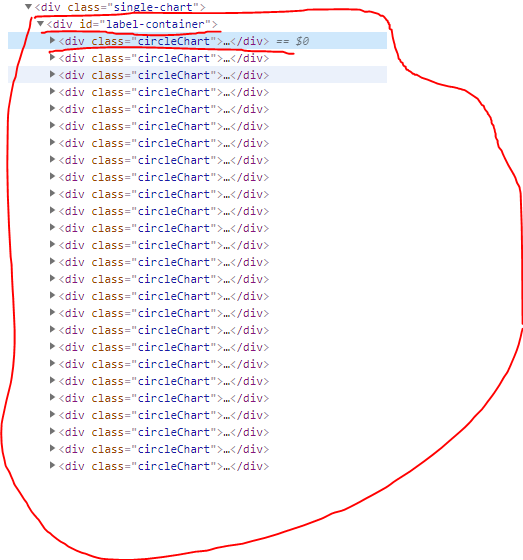
아래와같이 코드를 변경해 주면 클래스 이름을 생성시킬 수 있다.
async function init() {
const modelURL = URL + 'model.json';
const metadataURL = URL + 'metadata.json';
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
labelContainer = document.getElementById('label-container');
for (let i = 0; i < maxPredictions; i++) {
div = document.createElement('div');
div.className = 'circleChart';
labelContainer.appendChild(div);
}
}
이와 같이 div 태그에 class가 생성된 것을 볼 수 있다.

그럼 이제 class의 이름을 이용해서 style을 변경한다.
css파일을 만들지 않았으면 그냥 아래와 같이 넣어주면 된다.
<head>
.circleChart {
float :left;
width : 25%;
}
</head>
style.css
.circleChart {
float :left;
width : 25%;
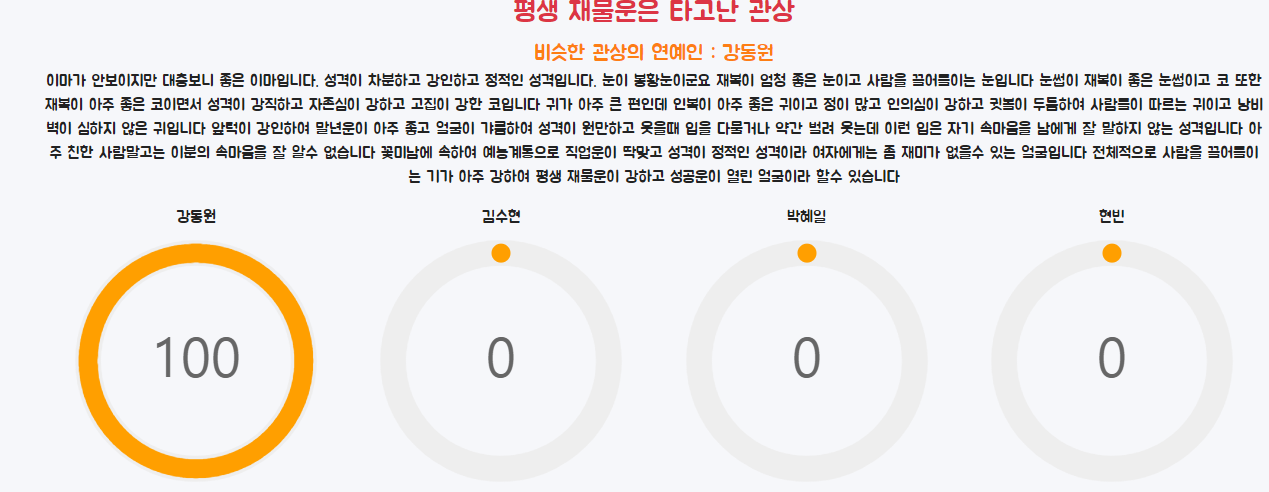
}이렇게 하면 아래와 같이 차트들이 가로로 나타난다.

'WEB' 카테고리의 다른 글
| [진주집 후기] 내돈내산 솔직 후기 #콩국수 맛집 #이영자 맛집 (0) | 2022.02.05 |
|---|---|
| [Google Search Console 등록] 구글 서치콘솔 등록하는법 (0) | 2022.01.28 |
| [HTML][Java Script] 클릭시 팝업창 가운데 띄우고 주변 어둡게 만들기 (0) | 2022.01.18 |
| [HTML] div 스크롤 생성 (0) | 2021.12.29 |
| [HTML][CSS] 스크롤 사용 메뉴 상단고정 (테이블 메뉴 상단 고정) (0) | 2021.12.28 |
