![]()
공유기 설정을 위해 iptime에 들어가야하는데 192.168.0.1이 접속이 안될때가 있다. 그럴때에는 윈도우클릭 -> cmd 입력 -> ipconfig입력 후 기본 게이트웨이 주소를 입력한다. 윈도우 클릭 후 cmd 입력 ipconfig 입력 후 기본 게이트웨이 주소를 이용해 접속 완료
![]()
Andriod Studio를 이용하여 어플의 Icon과 Splash를 변경해 보겠다. 0. Icon, Splash란? 1. Icon 변경 2. Splash 변경 0. Icon, Splash란? Icon이란 핸드폰에 보이는 어플 모습이고 Splash란 어플이 시작할 때에 나타나는 시작 화면이다. 1. Icon 변경 - res를 마우스 우클릭 후 New -> Image Asset 클릭 - Name과 Layer Name을 원하는 것으로 변경한 후 Path를 만들어놓은 아이콘으로 지정 - AndroidMainfest.xml 에서 표시한 두 곳을 바꿔준다 끝!! 2. Splash 변경 - Splash screen은 이미지나 로고, 현재 버전의 소프트웨어를 포함한 그래픽 요소를 보여주는 화면으로, 보통 게임이나 프..
![]()
AWS는 많은 제품이 있다. 모든 것들에 대해 이해할 필요는 없고 많이 쓰는 것과 내가 쓸 것을 아는 것이 중요하다. 가장 많이 Amzon EC2를 이용해 클라우드 서버를 만들어보겠다. 1. 회원가입 2. 서버 생성 3. 서버 설정 4. 서버 접근 1. 회원가입 - 서비스 지역을 서울로 변경해준다. - AWS 서비스는 대체로 유료이기 때문에 카드를 등록해야 한다. - AWS는 후불 과금이기 때문에 많은 비용이 발생 할 수 있다. 이점을 조심해야한다. 2. 서버 생성 - EC2 클릭 - 추가로 왼쪽 위에보이는 서비스를 클릭 후 AWS 비용 탐색기를 들어가면 지금까지 사용한 요금 정보가 나온다. 수시로 확인해 줘야 하다. 만약 오늘 처음 만들었다면 24시간 후에 확인을 할 수 있을 것이다. - AWS는 하나..
![]()
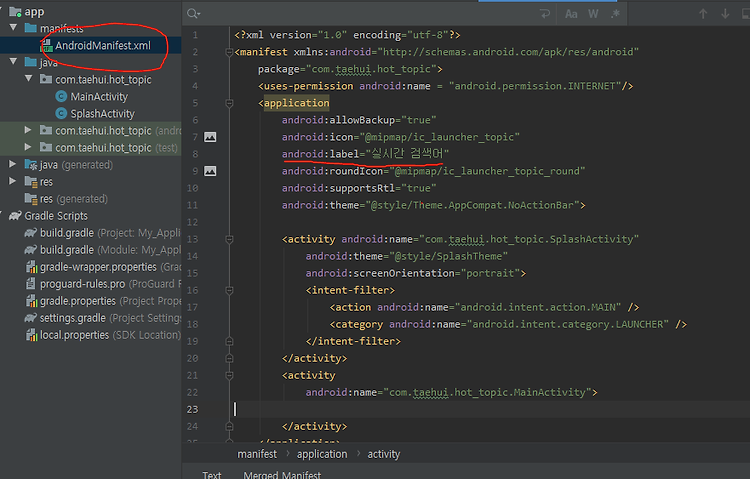
Android Studio APP 이름 바꾸기 1. 안드로이드 스튜디오실행 2. AndroidMainfest.xml에 들어가 label 변경 1. 안드로이드 스튜디오실행 - 안드로이스 스튜디오를 실행한다. 2. AndroidMainfest.xml에 들어가 label 변경 - AndroidMainfest에 들어가 label을 변경해 주면 된다. 나같은 경우 label이 하나였지만 activity에도 label이 있는 경우가 있다. 이때에는 모든 곳을 원하는 이름으로 바꿔줘야한다.
![]()
Google Play Store에 APP 등록 후 Upadate시 아래와 같은 Error가 발생했다. 이미 버전 코드가 1인 APK 또는 Android App Bundle이 있으므로 다른 버전 코드를 사용해야 합니다. 위에 에러는 어플을 업데이트할때 나오는 에러이다 말 그대로 같은 버전이 있기 때문에 나타나는 오류이다.] build.gradle에 들어가 버전을 1에서 2로 변경해 주면 된다!!
![]()
Support for password authentication was removed on August 13, 2021. 최근 github에 업로드를 할 때에 Password대신 token을 사용하도록 정책이 변경되었다. 이때문에 토큰을 생성하는 법을 포스팅해 보겠다. GitHub 저장소에 접근하려면 해당 저장소를 읽고 쓸 수 있는 권한을 가진 사용자 임을 확인하기 위한 사용자 인증 과정이 필요하다. 일반적으로 ID와 암호 또는 SSH키를 사용하여 인증을 하지만 개인 액세스 토큰을 사용한 인증방법도 있다. 1. GitHub에 로그인 후 Settings 메뉴 클릭 2. 왼쪽 하단에 Developer settings 클릭 3. Personal access tokens 클릭 4. Generate new tok..
![]()
Node.js를 처음 사용해보는데 npm install 시에 npm should be run outside of the Node.js REPL, in your normal shell. 이와 같은 error가 발생했다. 이는 node.js를 실행해서 나온 문제였다.... - Node.js 가 아닌 Node.js command prompt를 실행하여야 한다!!!
![]()
어플 만들기 (Reacte native) 자바스크립트 언어 하나로 어플 개발이 가능하다. 빠른 어플을 위해 Web View 기능을 넣어서 만들겠다. 1. 개발환경 설정 - 구름IDE(아래의 링크로 전 포스팅 참고) https://taehui.tistory.com/76 - 기본적인 방법은 위에 링크에서 설명한 것과 동일하지만 소프트웨어 스택을 React Native로 설정해준다 (1) - React-Navtive & Expo 개발환경 설정 - 이번 프로젝트에서는 Expo를 이용할 것이다. Expo는 React-Navtive의 사용을 도와주는 개발도구로써 테스트와 배포가 쉽다. - 컨테이너 생성 후 실행하면 아래의 사진과 같이 기본적인 파일들이 들어있다. 2. Android & IOS 앱 코딩 - 아래의 코..